Criando um editor de texto simples, leve e customizável
Projetos • 🗓️ 16 de outubro de 2022 • ☕ 2 min(s) de leituraPor que não? - é a resposta que eu sempre me dou após pensar se devo gastar dias em um projeto sem nenhum motivo especial.
Eu já tenho um site que analisa a facilidade de leituras de textos, achei que seria legal criar um editor próprio.
A ideia era criar algo simples, rápido, customizável e fácil de usar. Às vezes eu só preciso escrever um texto simples - como este artigo - e para isso eu preciso usar um Word ou Google Docs da vida.
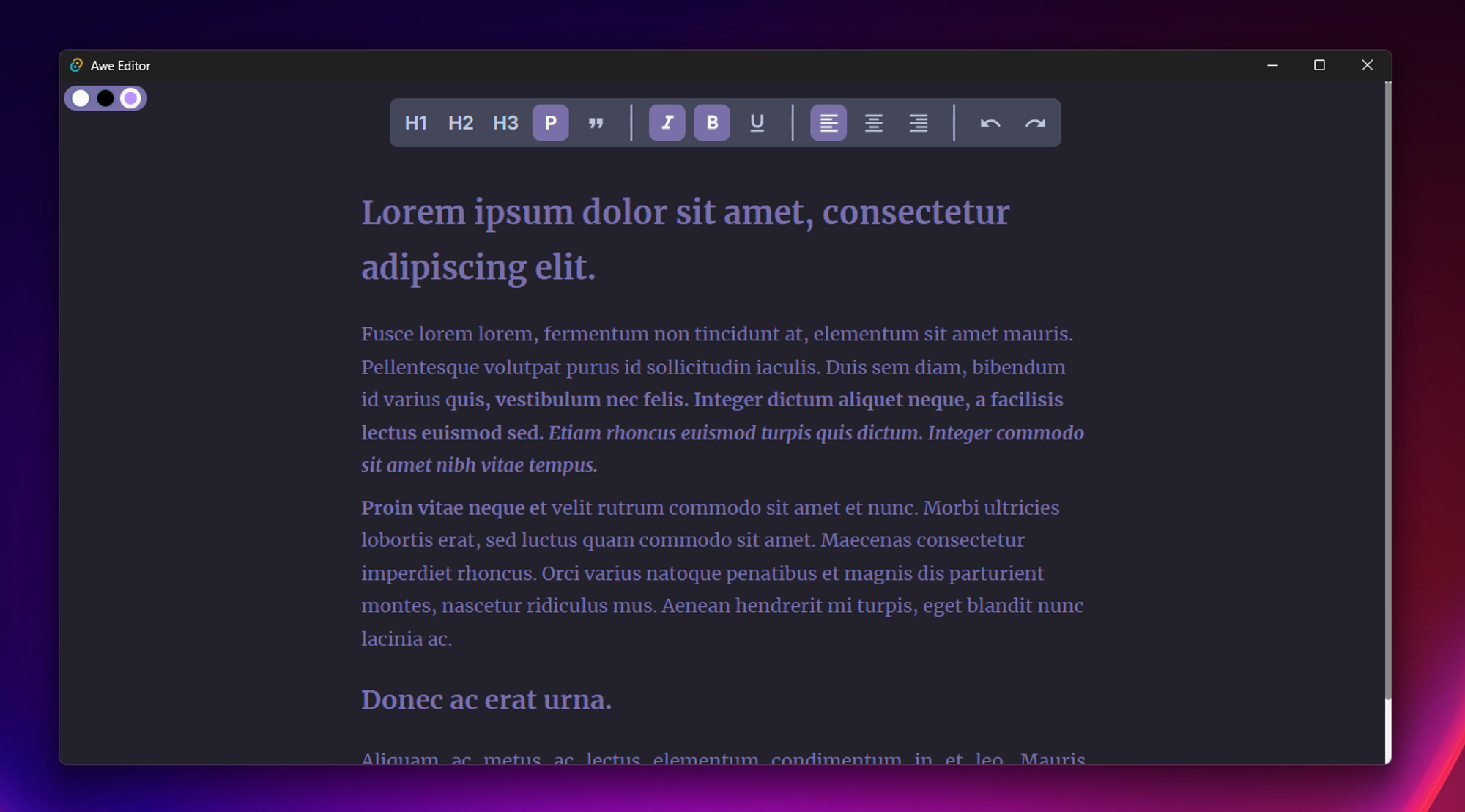
Esses editores são sempre cheios de coisas que eu não sei usar e nem vou precisar usar. E o pior: em pleno 2022, ano da eleição, cadê o tema escuro?
Eu sei que existem maneiras de colocar, mas eu quero facilidade. Por isso eu resolvi gastar horas (várias delas) criando um editor. 😊
Tech Stack
Até o momento eu estou utilizando React (+ Vite) para o frontend. Para gerar a aplicação desktop, estou utilizando o Tauri.
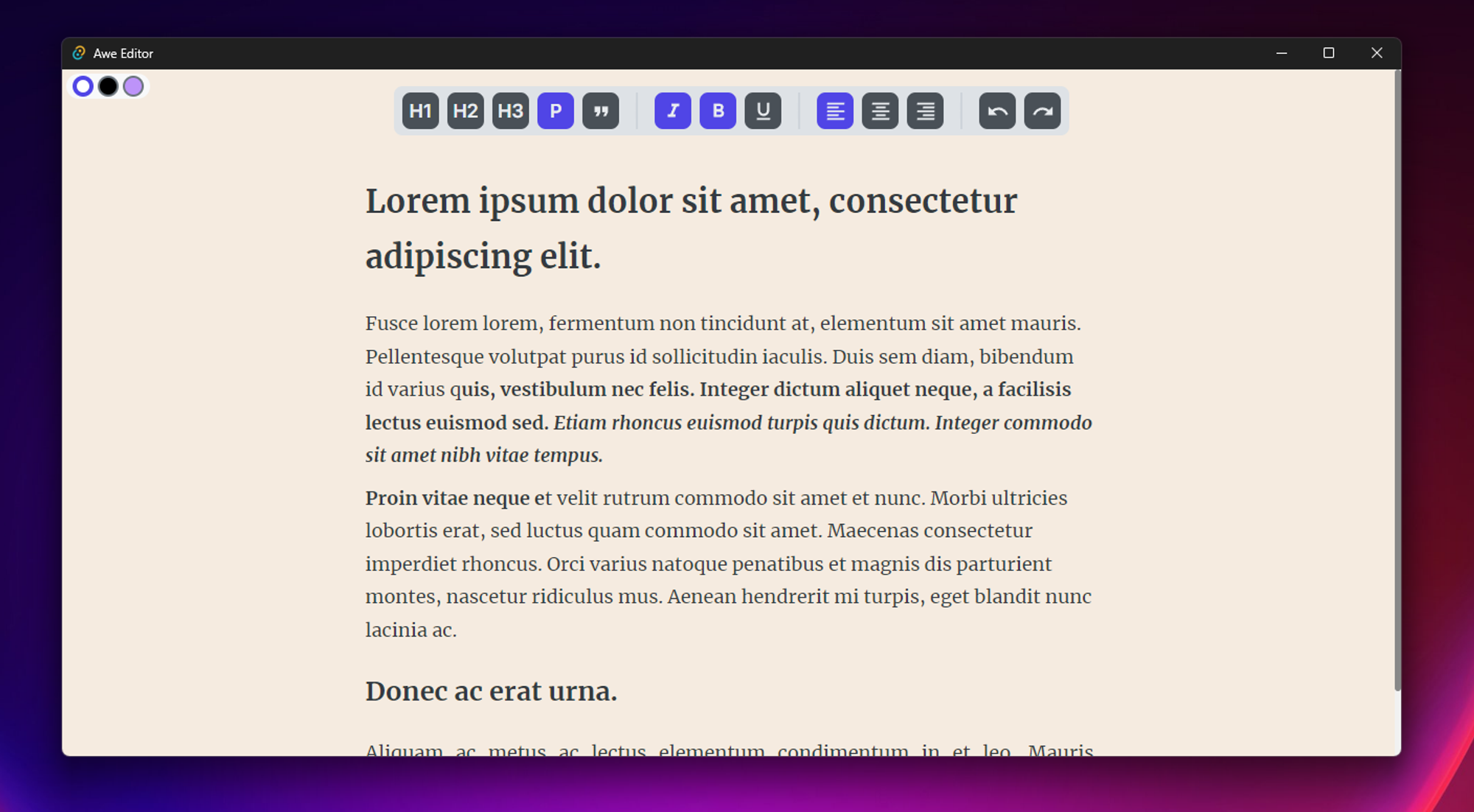
Como tá ficando?
O projeto está beeem no início, então tudo ainda está em fase inicial e provavelmente vai mudar.

Toda a parte do editor já está funcionando. Por baixo dos panos eu estou usando o Tiptap.

Como dito, a ideia é permitir que qualquer um possa criar temas e plugins próprios pro editor.
Se você quiser publicar seu texto diretamente no Medium, por exemplo, basta criar um plugin e pronto.
Mas tudo isso são ideias e eu mal comecei o projeto. 👻